パソコン画面用の超かんたん!!お手軽ハンバーガーメニュー ①
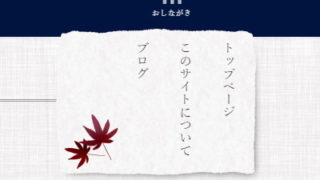
この記事を表示すると、ヘッダー右端にハンバーガーメニューが表示されています。
JPNSTYLE II と合いそうなので、作ってみました。
操作してみるとわかりますが、クリックで開閉するハンバーガーメニューではなく、マウスのホバーで開くだけの「なんちゃって」なハンバーガーメニューです。
基本的には CSS をコピペするだけでこのメニューを作ることができますので、ヘッダーまわりをすっきりさせたい方はお試しください。
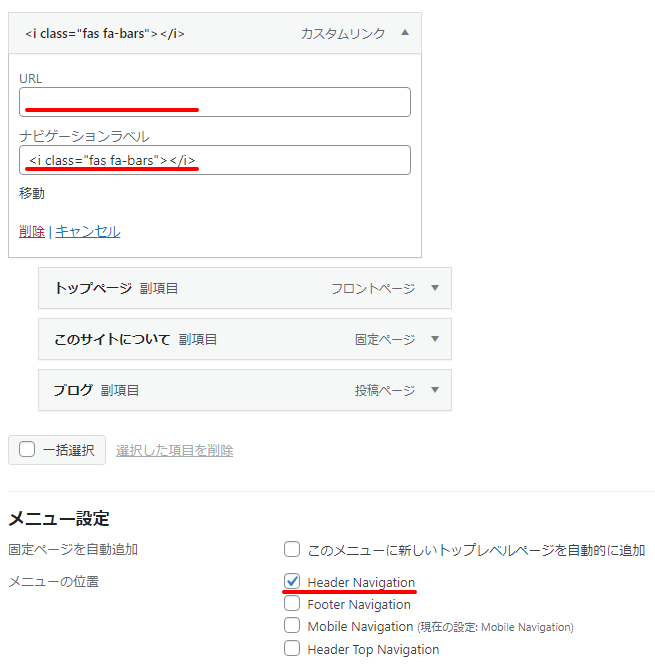
手順① Header Navigation メニューを作成
ハンバーガーボタンとして使うメニュー項目のナビゲーションラベルに <i class="fas fa-bars"></i> と入力して、URL の入力欄を空にしておく。
ハンバーガーメニューに表示したいものは 副項目 として追加しておく。

手順② CSS を追加
以下の CSS を追加する。
.gMenu_name .fa-bars {
font-size: 30px;
width: 40px;
height: 40px;
}
.gMenu>li:before {
border-bottom: none;
}
.gMenu>li:hover .fa-bars:before {
content: "\f00d";
}
補足 なんちゃってハンバーガーメニューということで、遊び心でマウスホバー時に × に切り替わるようにしてありますが、実際に使う場合は最後の content: "\f00d"; を opacity: 0.7; にした方がいいでしょう。
関連記事
サイト運営者プロフィール

- 魚沼情報サービス 代表
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 Lightning2022年5月17日モバイルナビのカスタマイズ例
Lightning2022年5月17日モバイルナビのカスタマイズ例 Lightning2022年1月4日JPNSTYLE でヘッダー固定を解除するやり方
Lightning2022年1月4日JPNSTYLE でヘッダー固定を解除するやり方 Lightning2021年8月14日JPNSTYLE にぴったり!! すっきりヘッダーに縦書きメニュー
Lightning2021年8月14日JPNSTYLE にぴったり!! すっきりヘッダーに縦書きメニュー VK Blocks2021年8月14日VK Blocks Pro のバージョンによるカルーセルの作りやすさの違い
VK Blocks2021年8月14日VK Blocks Pro のバージョンによるカルーセルの作りやすさの違い
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。



